Intelligensebb módszer a professzionális HTML és CSS elsajátítására
Szakértő betű-súly-szabályozás
Szakértő betű-súly-szabályozás
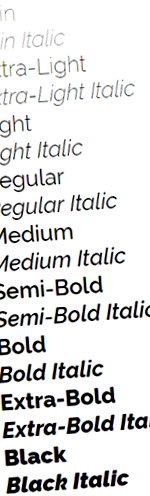
Mennyire szeretné vastag vagy vékony a szöveges karaktereket? Nézze meg ezeket a lehetőségeket:
Ez 9 betűkészlet-választási lehetőség. Minden súly normál és dőlt stílusban is kapható. Tehát ez 18 különböző megjelenés.
Ennek a finom szemcsésségnek a megszerzéséhez két dolgot kell tennie:
1. Használja a CSS numerikus skálát a betűtípus megadásához. A skála 100-tól 900-ig terjed. Ez 9 betűsúlyt kínál, amelyek közül választhat. A 100-as betűkészlet a legkönnyebb betűsúlyt jelöli. A 900-as betűtípus jelöli a legnehezebb betűsúlyt. Nézze meg az alábbi példát. A bal oldalon található a font súlyát megadó CSS-kód. A jobb oldalon található a betűtípus mintája az adott font-súlyban.
2. A numerikus skála akkor működik a legjobban, ha a font-család sok különböző súlyt tartalmaz. A fenti példában a font-család a Raleway, egy Google betűtípus, amelyet beágyaz a HTML-dokumentumba. A Raleway súlyok lefedik a teljes 9 súlyú skálát, 100-tól 900-ig. A legtöbb betűtípus, még a legtöbb Google-betűtípus sem kínál annyi betűtípust. Például az Open Sans, egy másik Google Betűtípus, csak 5 betűméretet kínál. Az alábbi ábra azt mutatja, hogy egy böngésző hogyan értelmezi a numerikus skálát, amikor a betűkészlet súlyainak szűkebb tartományával néz szembe.
Ha a betűtípusok beágyazása helyett egy olyan rendszerbe, mint a Google Betűtípusok, a hagyományos utat választja, a felhasználó számítógépére telepített betűtípusokra támaszkodva, a numerikus skála még szűkebb választási lehetőségeket kínál. Például az Arial, amely a felhasználók által leggyakrabban telepített betűtípus, általában csak 3 betűméretet tartalmaz. A böngésző így értelmezi az Arial számszerű skáláját:
Sok betűtípus csak egy betűtípus súlyú. A Slabo egy Google Font, amely csak normál súlyban érhető el. Nincs félkövér. Amikor stílusa 600–900 súlyt igényel, a böngésző félkövér szimulációt mutat.
A böngészőben szimulált félkövér soha nem néz ki olyan jól, mint a tervező által készített félkövér, ezért ha félkövérre vágyik, a legjobb olyan betűtípust választani, amely tartalmazza a tervező által létrehozott félkövér.
Jegyzet: Nem számít, hogy egy font-család hány súlyválasztást kínál, a 400-as betű-súly mindig a szokásos font-súlyt jelöli.
Webes betűtípusok használata esetén a 100-tól 900-ig terjedő skála nem érvényes. A font-weight megadása helyett megadja azt a font-family nevet, amely megadja ezt a font-weight értéket. Például:
h1 font-family: opensans-bold-webfont, Arial, sans-serif;
>
p font-family: opensans-regular-webfont, Arial, sans-serif;
>
A fenti példában a h1 fejlécek félkövéren vannak, a bekezdések pedig szabályosak.
Mivel a webes betűtípusok nem használják a 100-tól 900-ig terjedő skálát, nem korlátozódnak 9 betűméretre. Néhány közülük 18 betűméretet kínál.
Viszonylagosan állíthatja be a betű súlyát - merészebb és könnyebb. A merészebb kulcsszó meghatározza a betűtípus súlyát, mint a szöveg általában. Az öngyújtó kulcsszó megadja a betűkészlet súlyát, amely könnyebb, mint a szöveg általában.
Tegyük fel például, hogy a h4 fejléceket úgy alakította ki, hogy egy könnyű, 300 súlyú Raleway-ben jelenjenek meg.
Egy h4 fejléc így nézne ki.
Most, ha létrehoz egy osztályt.
.more-weight font-weight: merészebb;
>
. és kódolod ezt a HTML-t.
class = "more-weight"> Egy h4 fejléc így nézne ki.
Egy h4 fejléc így nézne ki.
Ha létrehoz egy osztályt.
.kisebb súlyú font-súly: könnyebb;
>
. és kódolod ezt a HTML-t.
class = "less-weight & quot;> Egy h4 fejléc így nézne ki.
Egy h4 fejléc így nézne ki.
Töltse le úgy, hogy megtartsa.
Írja be a helyes választ a mezőbe. Ezután kattintson a gombra vagy nyomja meg a gombot ctrl-Enter hogy ellenőrizze a válaszát.
Hány betű-súly van a numerikus skálán? Válaszoljon számmal.
Kódolja a normál betűméretet meghatározó CSS sort a numerikus skála segítségével. Ne zavarja a behúzást.
Kódolja a legkisebb betűtömeget meghatározó CSS sort a numerikus skála segítségével. Ne zavarja a behúzást.
Ha egy betűtípus-család csak egy betű-súlyt kínál, akkor a szokásos font-súlyt, hány betű-súly áll rendelkezésre? Válaszoljon számmal.
Ha ezt megadta font fontként, akkor mi az a kulcsszó, amelyik ilyen hatást fejt ki?
Mi az a kulcsszó, amely növeli a merészséget?
Tedd magadévá.
Stílusoljon olyan osztályt, amely megadja a maximális betűsúlyt és dőlt betűt. A betűmérethez használja a numerikus skálát. Tegye fel az osztály nevét.
.godzilla betűtömege: 900;
betűtípus: dőlt;
>
A h4 stílusok fejlécei könnyebbek, mint általában.
- 1 x DeviousCurve ™ professzionális fogyókúrás krém; alattomos görbe
- 3 legjobb hipnoterápia St Petersburgban, FL - Szakértői ajánlások
- 10 legjobb kontroll felső harisnyanadrág rang és stílus
- Szibériai kézbesítés után Hogyan lehet ellenőrizni a súlyt - 14 megválaszolt kérdés Practo Consult
- Kék-zöld algák a súlykontrollhoz PeaceHealth